
I assume you're familiar with Java webapps and know to use Maven. Let's get started. First create a webapp project using Maven archetype:
mvn archetype:create -DgroupId=com.wiradikusuma.tutorial -DartifactId=displaytag-sitemesh-demo -DarchetypeArtifactId=maven-archetype-webapp
Edit the generated pom.xml by adding dependencies to Servlet API, JSP API, Spring MVC, SiteMesh and DisplayTag. We don't really need Spring for this very simple demo, but I include it anyway since most likely you will use it in your real webapps. The resulting pom.xml should look like this:
Don't forget to adjust your web.xml to include Spring and SiteMesh:
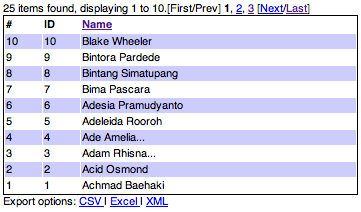
As for the table itself, here's the code:
name is the model name specified in
IndexController. id is to specify variable name for each row (e.g. so you can do ${data.name} inside display:column). export means you want it to allow exporting. requestURI is required if your JSP file is not directly mapped to URL (e.g. stored inside WEB-INF).You can download the self contained final project here. You can open it from Eclipse (with Maven plugin installed), IntelliJ or NetBeans IDE.
No comments:
Post a Comment